이 포스트는 개인적인 공부를 위해 정리하는 포스트입니다.
내용은 모두 Do it 안드로이드 앱 프로그래밍에서 나온 것입니다.
activity_main.xml 파일이 앱의 첫 실행화면의 모습을 결정해준다. 그렇다면 첫 번째 애플리케이션에 등장한 Hello World!는 어디에서 온 것인가?

res/values/strings.xml에 <string>태그로 정의되어 있는 내용이
@string/hello_world로 activity_main.xml에서 참조되고
이 정보가 R.layout.activity_main이라는 파라미터로 참조되어
setContentView라는 함수로 전달된 것이다.
결국 setContentView 이 함수는 xml로 정의된 정보를 화면상에 보여줄 형태를 결정해준다.
간단한 응용들
1. 화면에 표시되는 글자를 변경하려면 strings.xml에 <string> 태그 안의 글자를 변경해야 한다.
2. 화면에 글자가 아니라 버튼을 넣고 싶다면 화면을 구성하는 xml파일인 activity_main.xml에서
<TextView>태그를 <Button>(여기서 대소문자를 구분해야 함.)로 변경해본다.
markup 랭기지 중 하나인 xml을 이용해 직관적으로 바뀌는 변경할 수 있는 부분이 맘에 드는데
보다 편한 것은 안드로이드가 기초가 되는 코드부터 디자인 패턴을 많이 적용하였기 때문에
쉽게 이해하면서 프로그래밍할 수 있다는 점이다.
3. 버튼을 누른 후 액션을 등록해본다.
JAVA에서 배웠던 이벤트 처리 과정이 필요하다.
프로세스가 정해져 있는데
XML 레이아웃 파일에 정의된 버튼에 ID를 추가한다.
android:id="@+id/startBtn"
리소스에 id 정보를 추가한다는 의미이다.
자바 코드에서 레이아웃 파일에 정의된 버튼 객체를 참조한다.
Button startBtn = (Button)findViewById(R.id.startBtn);
여기서 Ctrl+Shift+O(알파벳 )를 누르면 자동으로 eclipse에서 필요한 클래스를
import 해주므로 일종의 팁이라고 생각할 수 있겠다.
이벤트 처리 코드를 추가한다.
Toast 클래스를 이용하면 간단한 메시지 창을 띄울 수 있다.
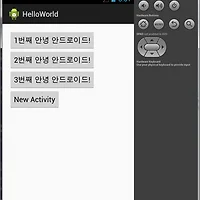
4. 여러 개의 버튼을 등록하고 서로 다른 이벤트에 대한 액션을 부여한다.
버튼을 등록할 때 버튼들이 서로 겹칠 수 있기 때문에
activity_main.xml에서 각 버튼 마다 겹치지 않도록
android:layout_below="@+id/idname" (idname : 버튼의 고유 id)
<Button>태그 안에 넣어 idname버튼 아래에 현재 Button이 위치하도록 지정한다.
다른 방법으로 코딩을 하지 않고도

Graphical Layout에서 손쉽게 버튼을 겹치지 않도록 위치할 수 있다.
Graphical Layout을 통해서도 간단한 layout은 쉽게 구성할 수 있지만
실제 단말에선 다르게 보일 수도 있고 복잡한 layout은 구성하기도 어렵기 때문에
XML 코드를 이용해야 한다.
Intent를 이용해 실행하고자 하는 것을 쉽게 실행 시킬 수 있다.
5. 새로운 화면 만들어 주기
새로운 액티비티 만들기 – 기존의 액티비티 복사해서 붙여 넣은 후 작성
새로운 레이아웃 만들기 – 기존의 레이아웃 복사 붙여 넣기
매니페스트에 태그 추가하기 - 새로 정의한 액티비티에 대한 정보 추가
새로운 액티비티 시작 코드 넣기 – 새로운 액티비티를 띄우기 위한 코드 추가
'안드로이드 Android' 카테고리의 다른 글
| 01 기본 위젯과 레이아웃 - 2 (0) | 2013.11.07 |
|---|---|
| 01 기본 위젯과 레이아웃 (0) | 2013.11.05 |
| 05 안드로이드 마켓의 이해와 앱의 판매 ~ 01 기본 위젯과 레이아웃 (0) | 2013.11.05 |
| 03 첫 번째 애플리케이션 ~ 04 안드로이드 프로젝트와 개발 도구 (0) | 2013.11.05 |
| 01 안드로이드란? ~ 03 첫 번째 애플리케이션 (0) | 2013.11.05 |